VSCode终端快捷命令
快速调出终端Tab
当终端Tab切换到其它Tab时,终端Tab会消失,可以使用
Ctrl + '快速调出终端Tab

终端清屏
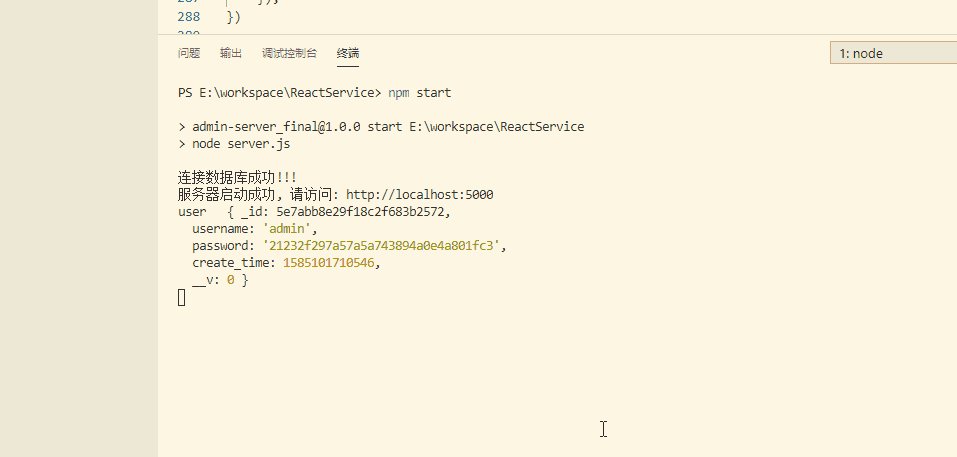
使用nodejs调试的时候,输出会在终端显示。终端显示的东西越来越多,看起来很乱,是时候清理一下终端了。
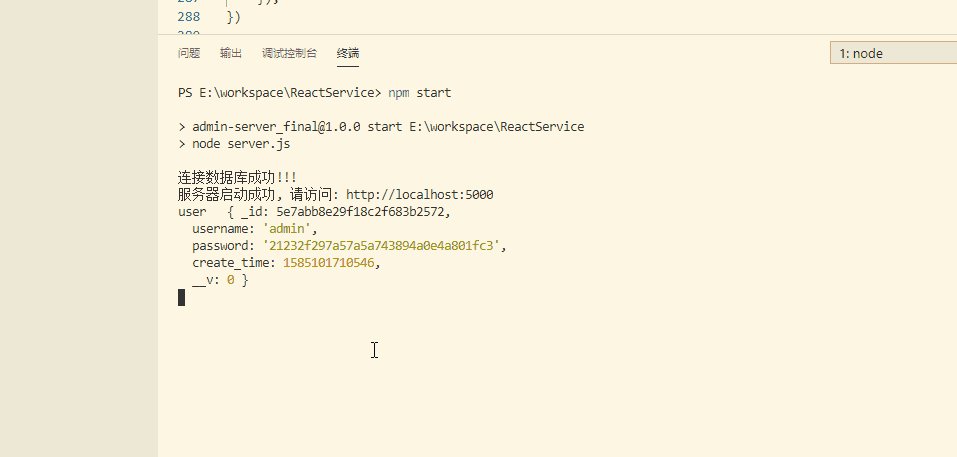
清除历史输出
Ctrl + L,在代码还在运行的使用这个命令是没有用的。 代码停止运行了

清除全部输出
Ctrl + K,这个命令需要配置才能使用,在代码运行的时候也是可以使用的。打开配置文件
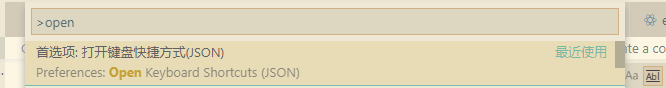
Ctrl + Shift + P打开查询界面,输入open keyboard Shortcuts
添加配置
{ "key": "ctrl+k", "command": "workbench.action.terminal.clear", "when": "terminalFocus" } 保存就可以使用
Ctrl + K,干干净净的终端就来了。