CSS浮动(float)
什么是浮动
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘
语法:
选择器{ float:属性值 }| 属性值 | 说明 |
|---|---|
| none | 元素不浮动 |
| left | 元素左浮动 |
| right | 元素右浮动 |
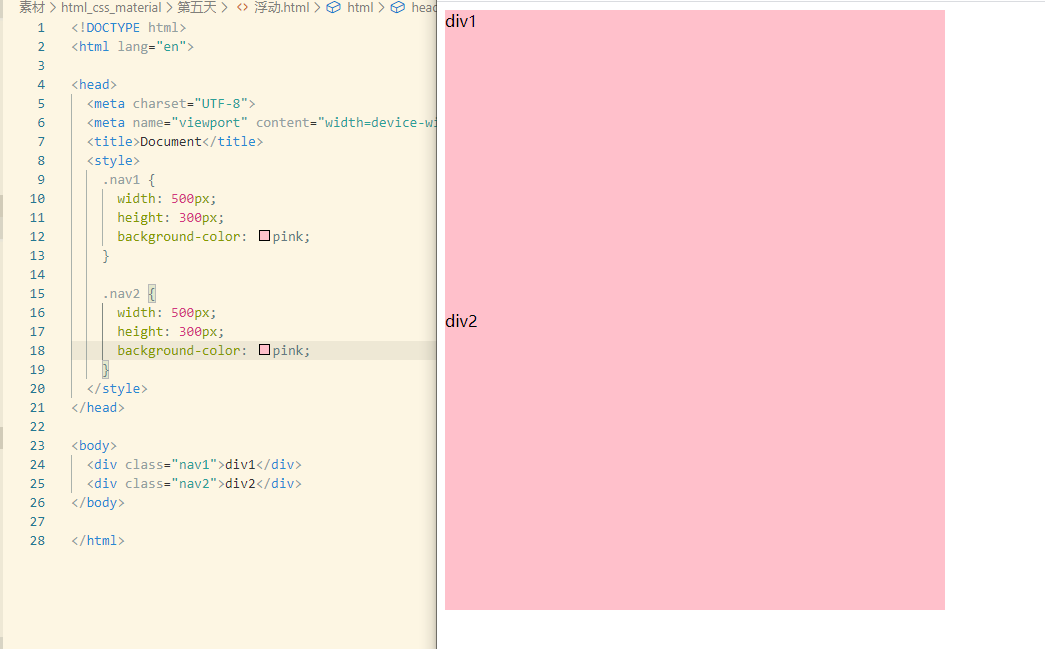
普通流:

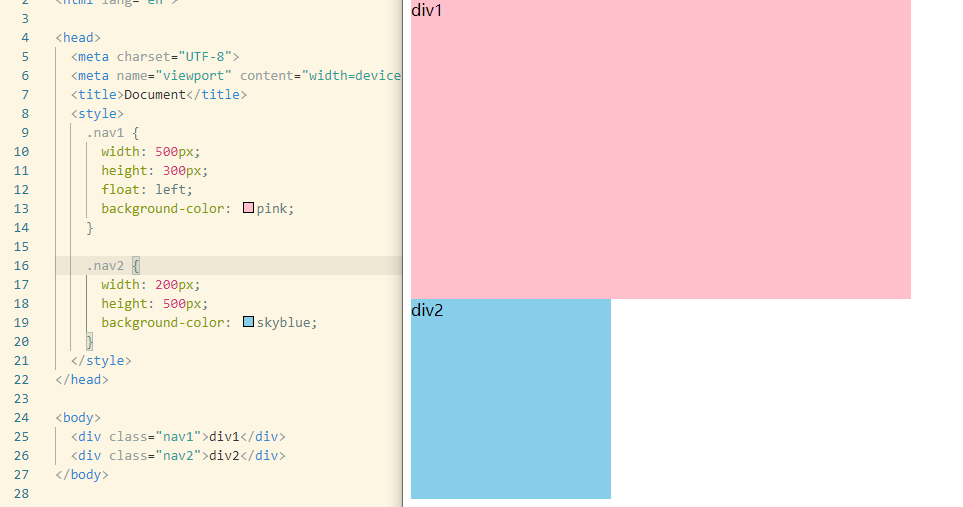
使用浮动:

浮动特性
脱离标准流(脱标)
不会按标准流来排列,会把原来的位置空出来

第一个盒子使用了
左浮动,第二个盒子是标准流排列,第一个盒子把第二个遮住了,是因为第一个盒子使用了浮动,把原来的位置空出来了,第二个盒子就从第一个盒子空出来的位置进行排列,但第一个盒子使用的是左浮动,就把第二个盒子覆盖了。具有行内元素的特性

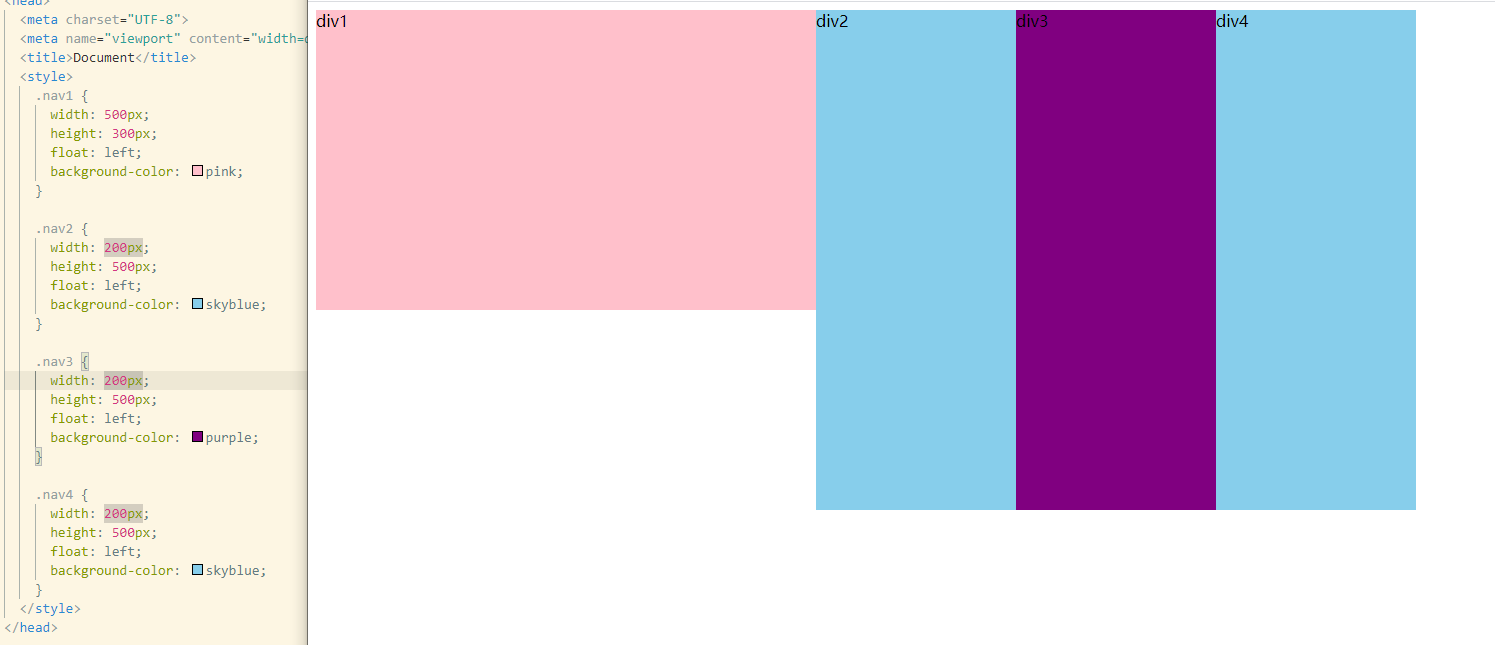
会像行内元素一样,在同一行并排显示,之间不会有空隙
浮动元素经常搭配标准流的父元素
纵行显示找标准流,横排显示找浮动

一个大的标准流父元素包含若干个浮动元素



