VSCode调试
在nodejs中调试
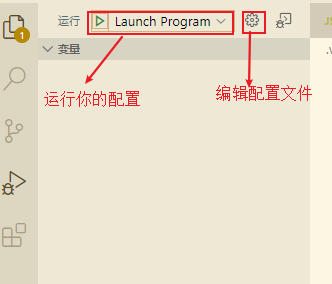
- 点击图标

- 编辑或新建配置文件

- 点击编辑的图标
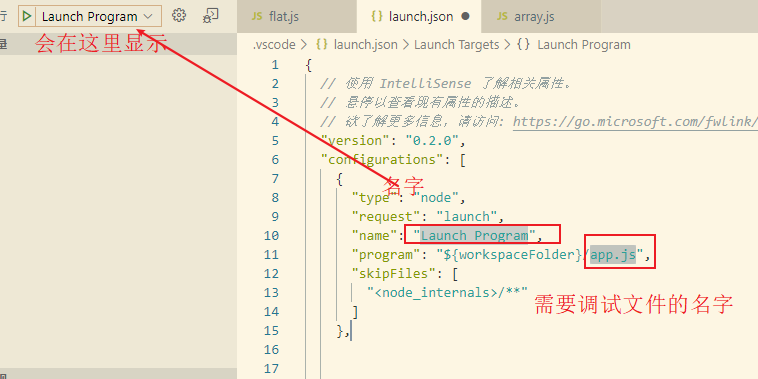
进入编辑配置文件的文件(没有配置文件会新建)
- 编辑配置文件


进行调试
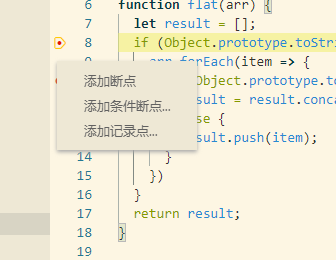
单击
F5进行调试,在代码的左侧鼠标右键单击添加断点

在Chrome中调试
- 下载
Debugger for Chrome插件

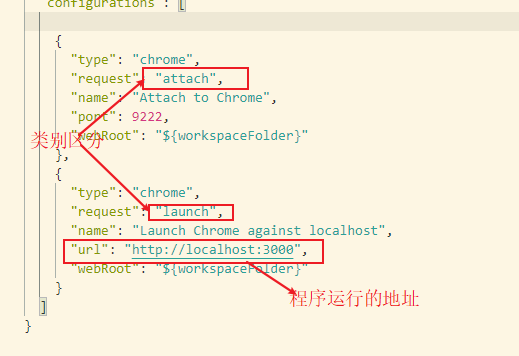
编辑配置文件
点击添加配置的时候,有两种选择

attach:
会跟踪你已经运行的程序
launch:
会创建一个新的程序,并以一个新的用户打开新的窗口

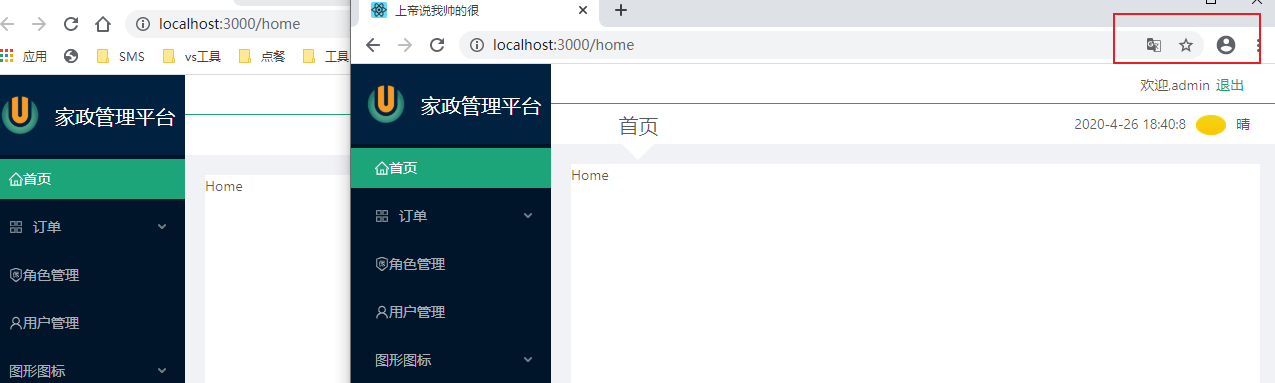
进行调试
我已经在本地启动了项目

我用
launch模式进行调试,F5选择对应配置
可以进行调试:

留坑待填
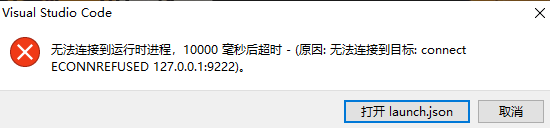
我使用attach 模式去调试,但是失败了

报了一个这个错,试了很多方法还是不行
更多详细配置可以看官方文档:https://github.com/Microsoft/vscode-chrome-debug