Emmet语法
快速生成HTML结构
!,然后按下Table生成
id 和class
#: 设置id
.: 设置class

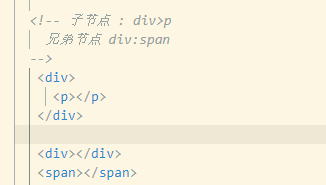
子节点和兄弟节点
>:设置子节点
+:设置兄弟节点

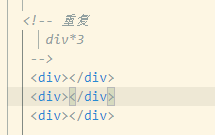
重复
*: 重复生成某个结构

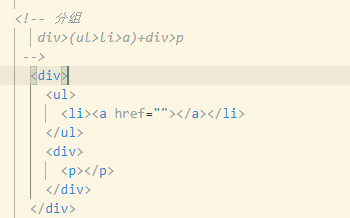
分组
(): 将多个标签分为一组,表示括号内的结构与括号外的结构同层

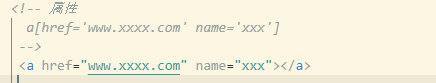
属性
[]: 括号里面添加标签属性

编号 自增符
$: 一个$代表一位数字,两个$代表两位数字,以此类推生成$(1) $(01)如果想自定义从几开始递增就用: $@+数字

文本
{}:里面添加描述文字

 React-export 和 export default的区别
React-export 和 export default的区别
 CSS-字体属性
CSS-字体属性